Paragraphs and New Lines in HTML/CSS
This guide shows you how to create paragraphs and line breaks in HTML and CSS. Paragraphs and line breaks help organize and format text for readability, and are the building blocks of web and print content.
Paragraphs in HTML
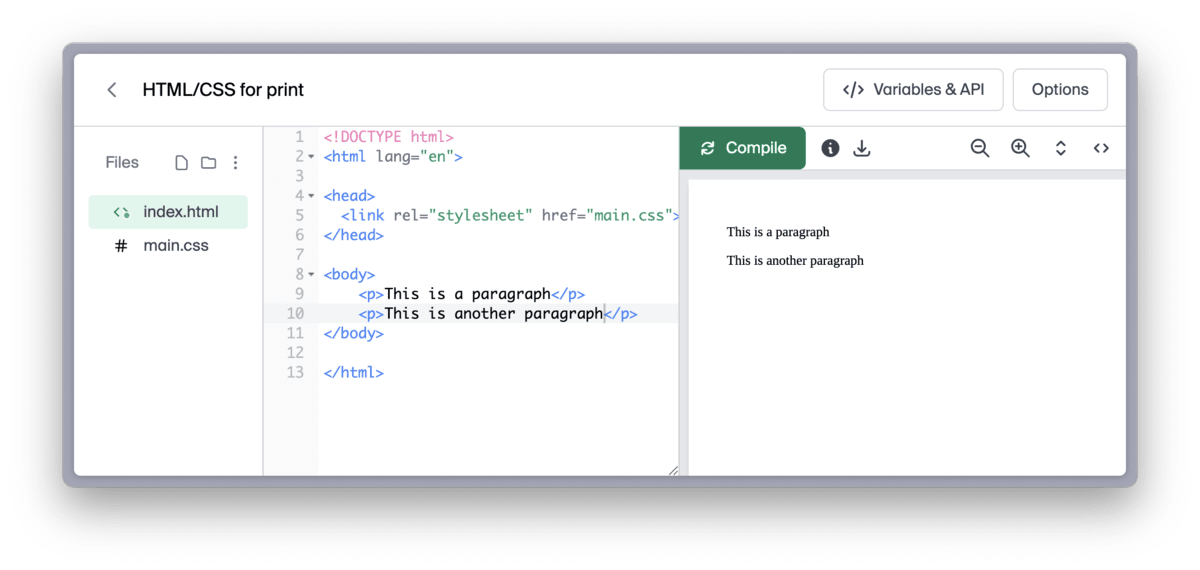
In HTML, the <p> tag is used to define a paragraph. This tag automatically creates some space before and after itself, which is the default paragraph spacing. However, you can modify this spacing as well as other properties using CSS.

New Lines in HTML
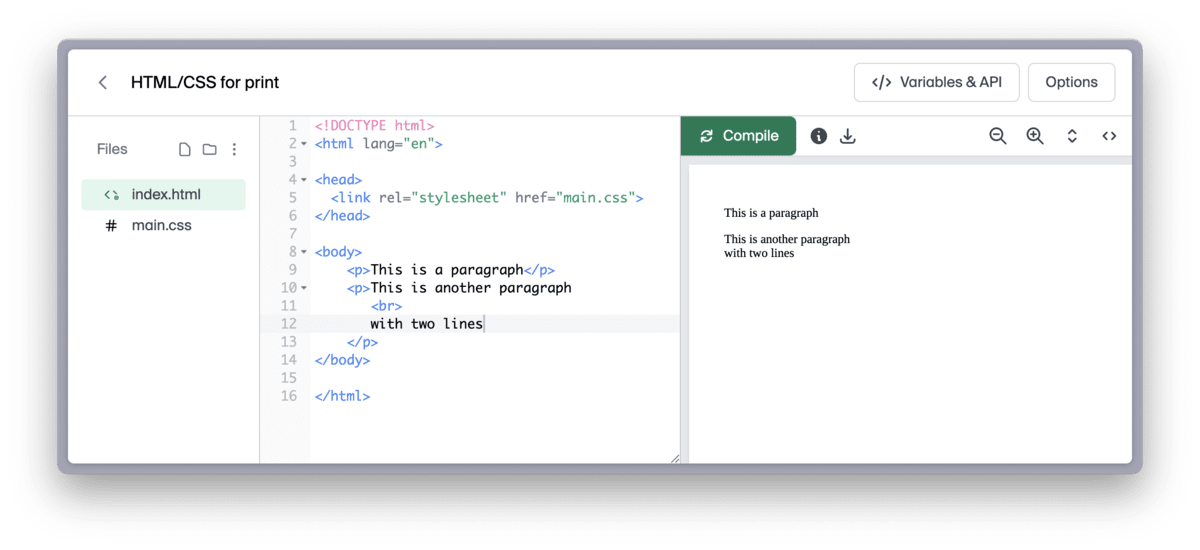
To create a new line within a paragraph or in other elements, you can use the <br> tag in HTML. This tag inserts a single line break.

Paragraph Alignment
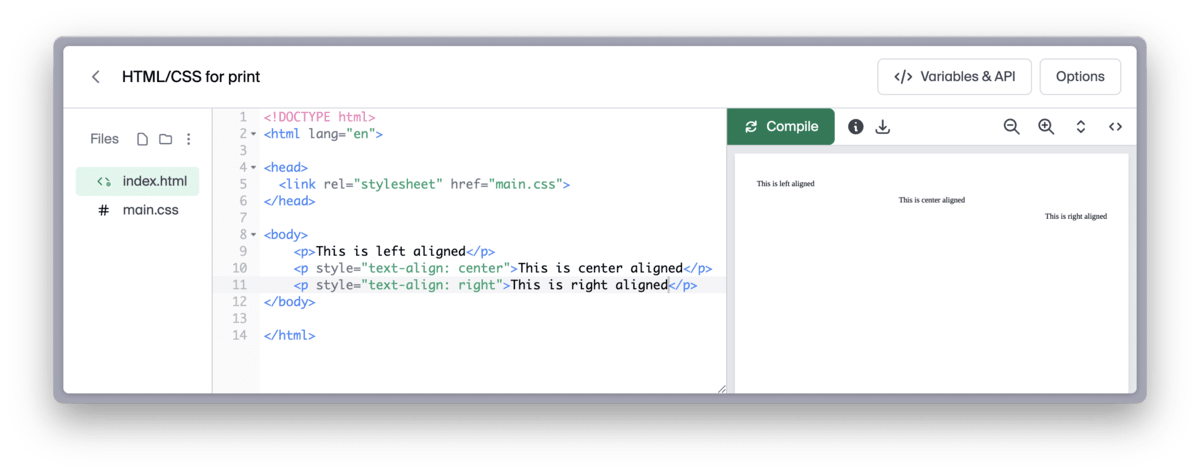
You can align paragraphs using the text-align property in CSS. This property can take values like left, right, center, or justify. For example:
p {
text-align: center;
}
The above CSS property will apply to all p tags.
To only set it for a single element, you can set it inline using the style attribute:
<p style="text-align: center">This paragraph is center-aligned.</p>

Line Height
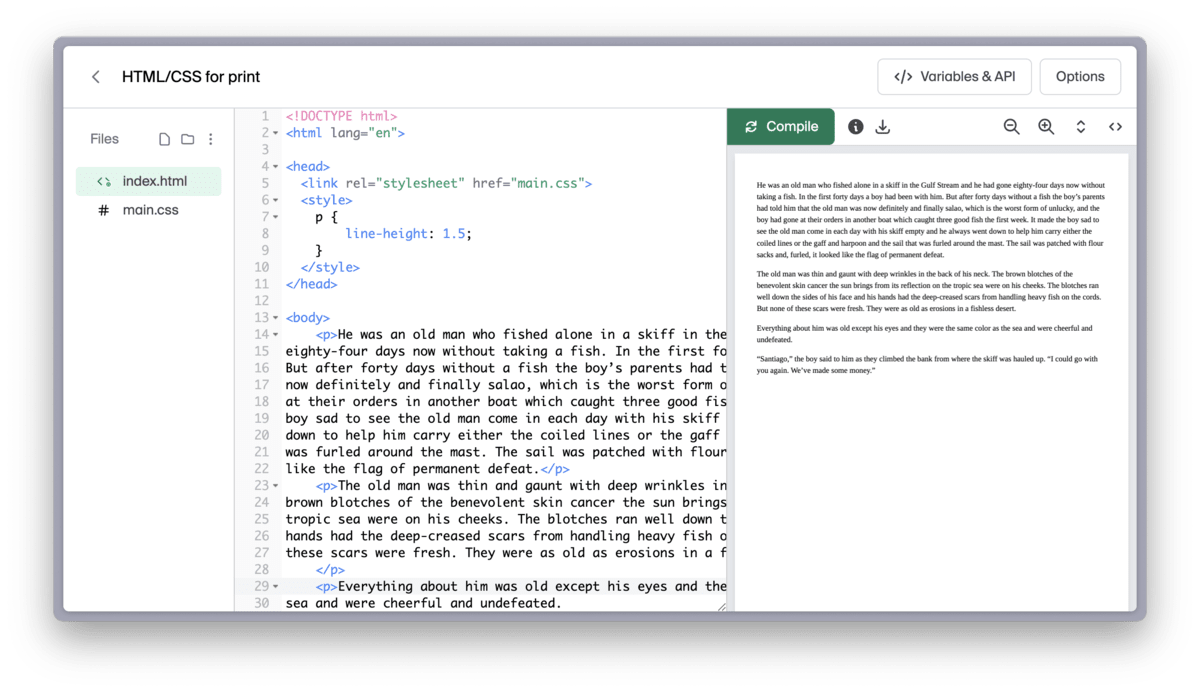
Line height, or the space between lines in a paragraph, is critical for readability. CSS's line-height property is used for this purpose. It can be specified in different units like pixels (px), em units (em), or even as a number (which acts as a multiplier of the current font size). For example:
p {
line-height: 1.5;
}
This rule sets the line height to 1.5 times the font size of the paragraph.

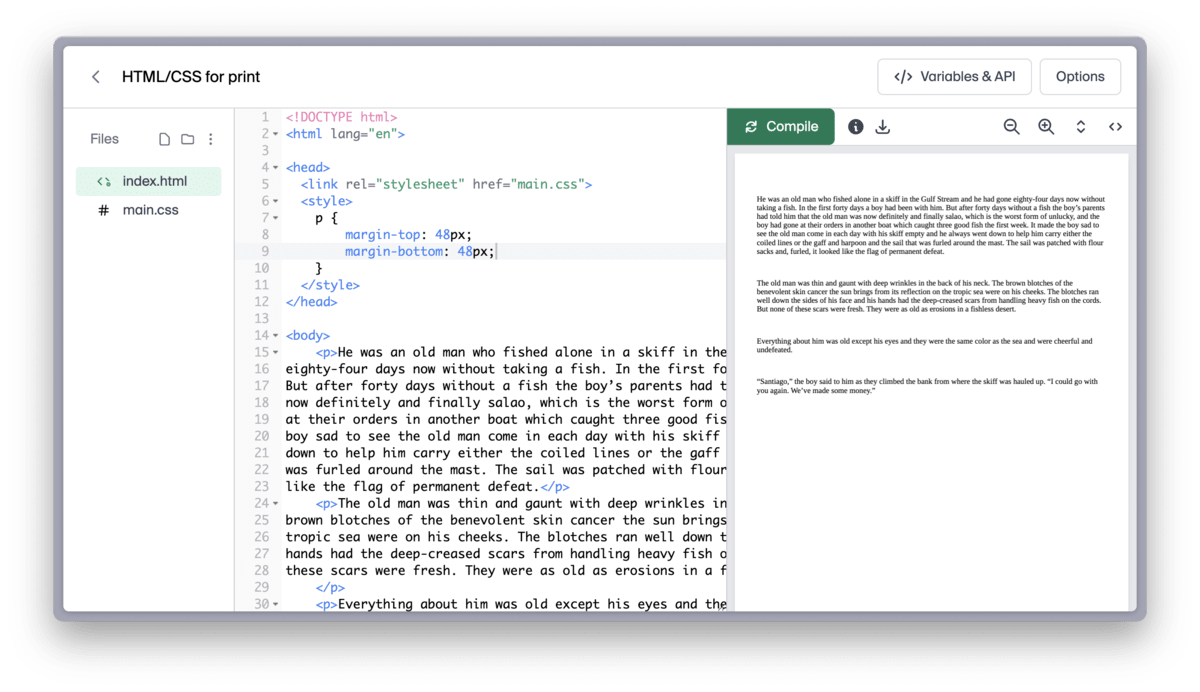
Paragraph Spacing
Controlling the space between paragraphs is done using the margin property in CSS. Typically, you'd adjust the top and bottom margins. For example:
p {
margin-top: 10px;
margin-bottom: 10px;
}
This CSS rule adds 10 pixels of space above and below each paragraph. This does not affect the line spacing within the paragraph, which is controlled by the line-height property.

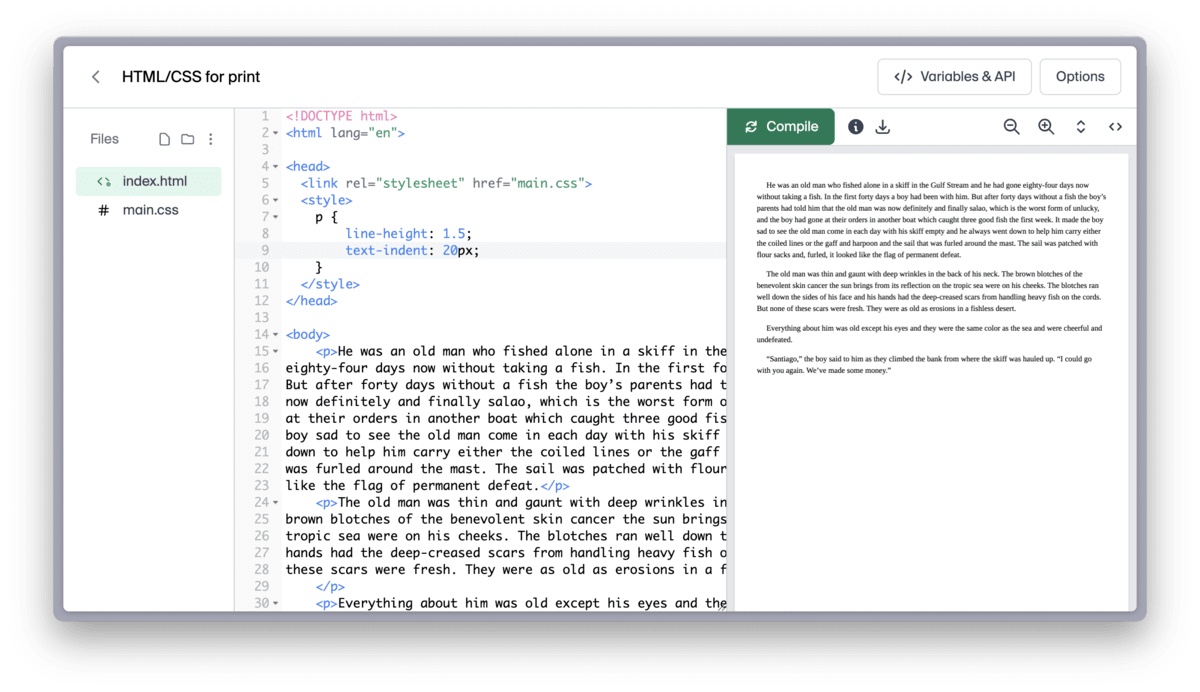
Paragraph Indentation
To indent the first line of each paragraph, use the text-indent property in CSS. For example:
p {
text-indent: 20px;
}

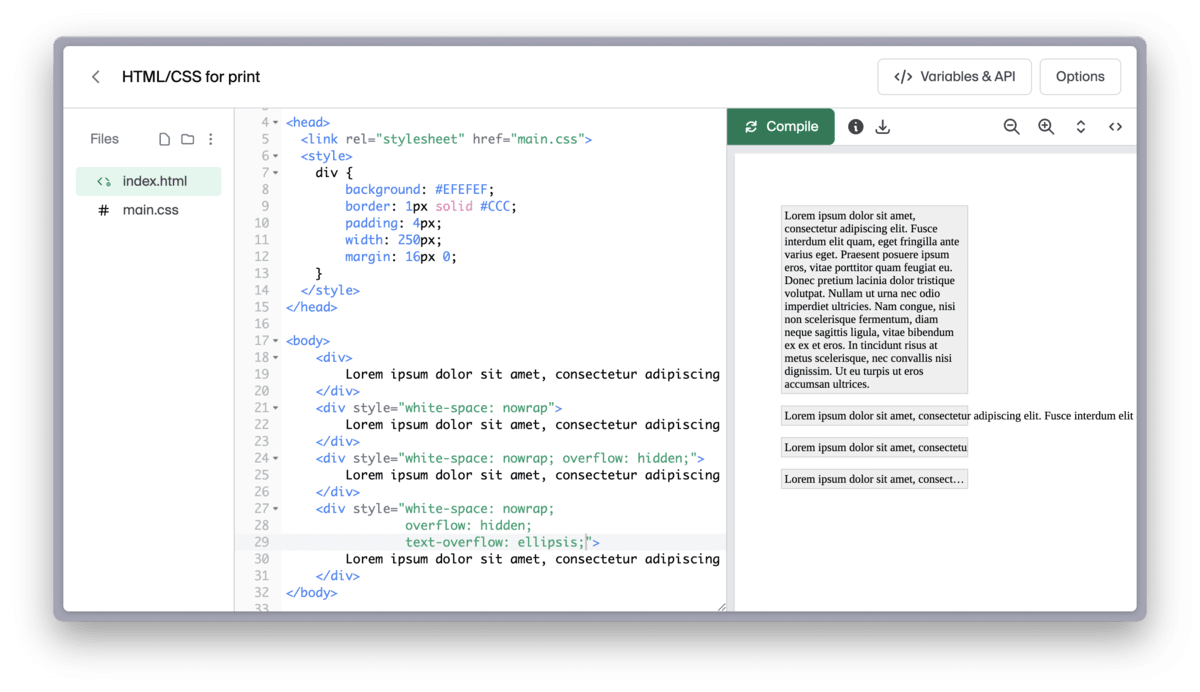
Text Wrapping and Overflow
In some cases, you might want to handle overflowing text in a paragraph, for which you can use the overflow, text-overflow, and white-space properties in CSS.

Conclusion
Effectively using paragraphs and new lines in HTML/CSS involves a combination of HTML markup and CSS styling. By adjusting properties like alignment, line height, and spacing, you can create documents that are both visually appealing and easy to read. Always consider the overall design and readability when applying these styles.