Quickstart
This guide will walk you through a basic example of using Python to make an API call to generate a sample document.
Create your first document
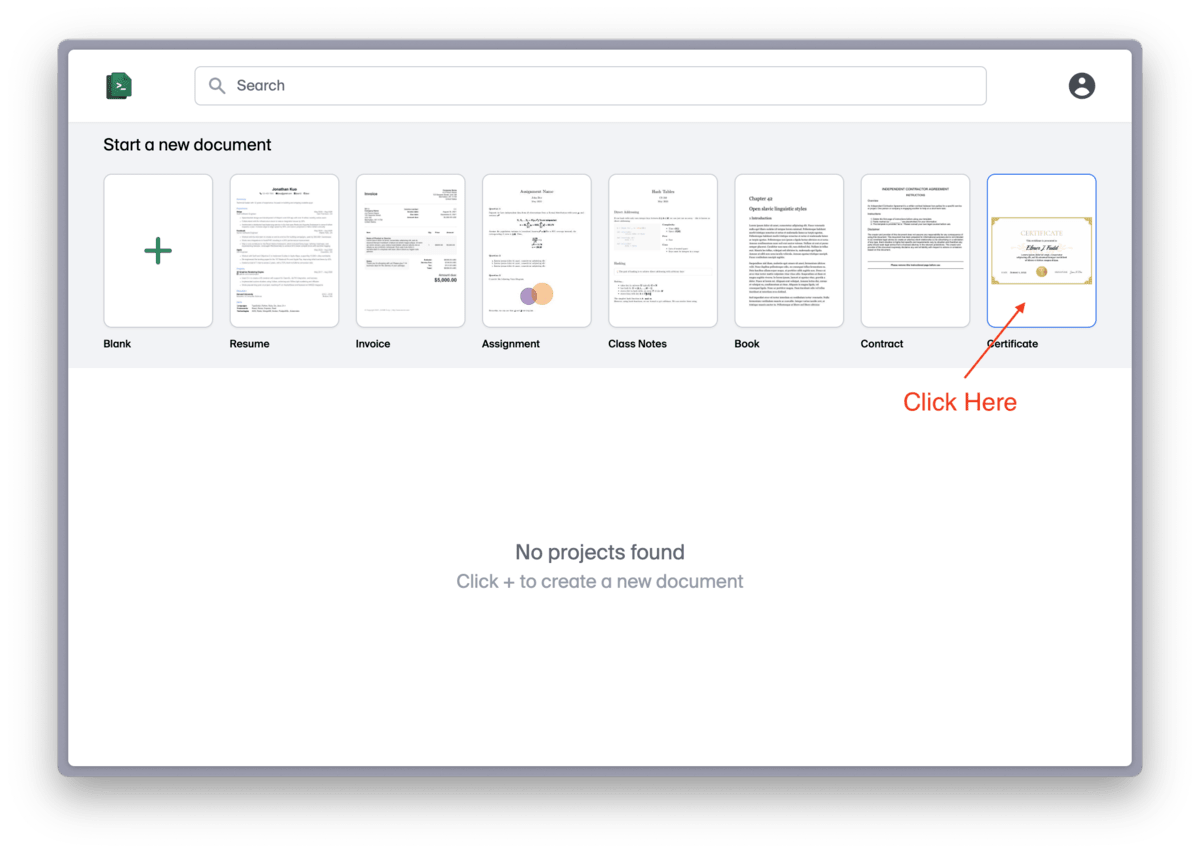
To get started, we'll need to create a document that we can use as a template. To do this, you'll first need to create an account on htmldocs. After, click on the "Certificate" template to create your first document.

Add your first variable
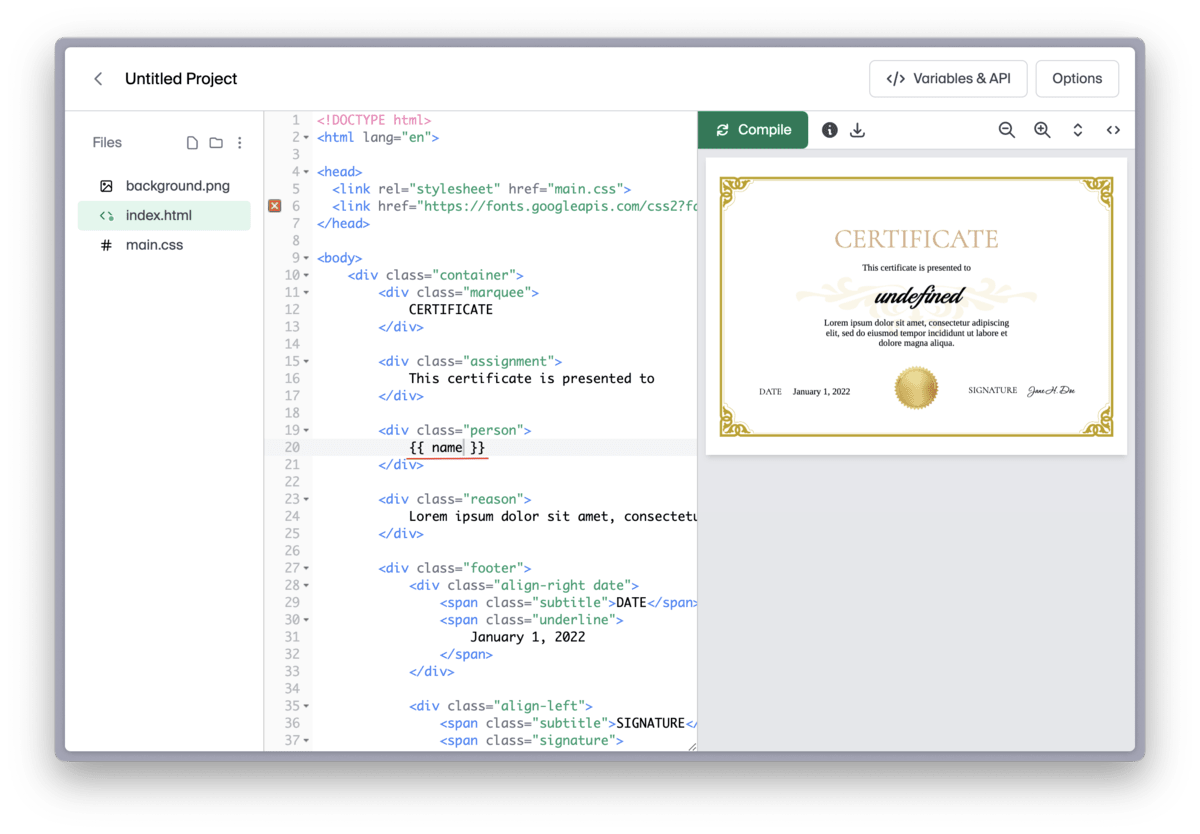
In our next step, we'll add our first variable. We want to dynamically generate the certificate and swap out the name of the recipient. To do this, we'll replace "Elmer J. Fudd" with a variable called name. Variables are defined using the {{ }} syntax.

Variables, loops, and conditions are defined using the Jinja2 templating language.
You can learn more about Jinja2 here.
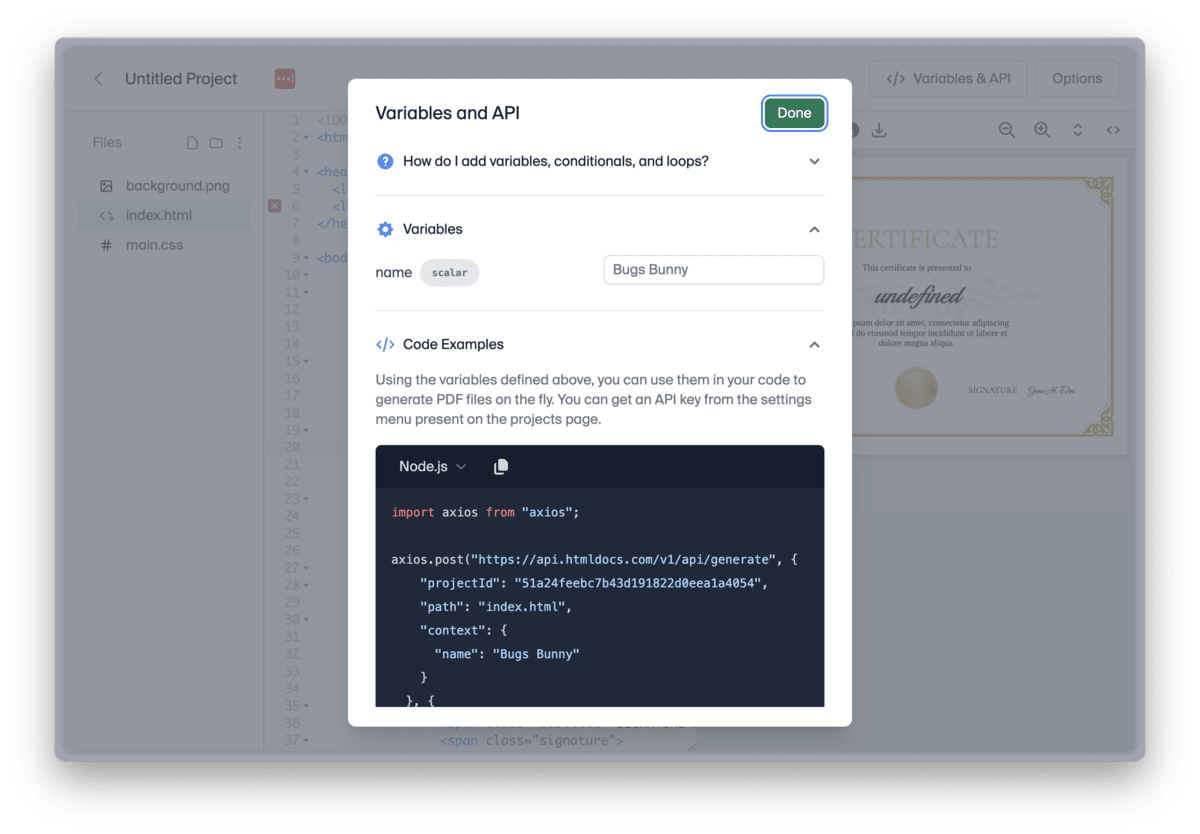
Variables can be swapped out with any value when you make an API call. To set a temporary value for the variable, you can click on the "Variables & API" tab and enter a value for the name variable.

Make your first API call
Now we can generate our first dynamic document by making an API call. To do this, you'll first need to get an API Key from the dashboard.
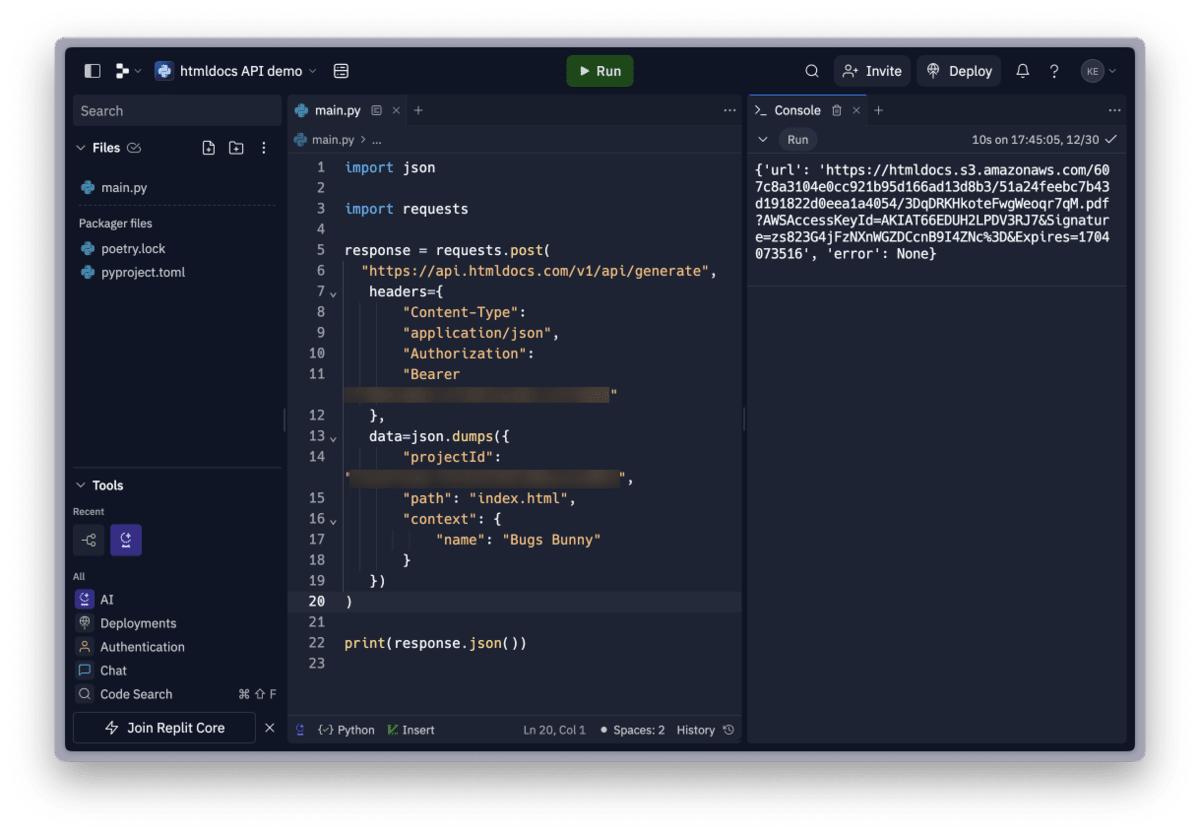
In this example, we'll use Python to make the API call. You can use any language that supports HTTP requests. Create a new Python file and add the following code:
import requests
import json
response = requests.post(
"https://api.htmldocs.com/v1/api/generate",
headers={
"Content-Type": "application/json",
"Authorization": "Bearer ${API_KEY}"
},
data=json.dumps({
"projectId": "${PROJECT_ID}",
"path": "index.html",
"context": {
"name": "Bugs Bunny"
}
})
)
print(response.json())
Be sure to replace ${API_KEY} and ${PROJECT_ID} with your API key and project ID. You can find your project ID in the URL of your project.

Now if you open the URL returned in the response, you should see your generated document!

Adding more variables
As a next step, we can create a variable for the date by adding a new variable called date to our document. We can then update our API call to include a value for the date variable.
import requests
import json
from datetime import datetime
response = requests.post(
"https://api.htmldocs.com/v1/api/generate",
headers={
"Content-Type": "application/json",
"Authorization": "Bearer ${API_KEY}"
},
data=json.dumps({
"projectId": "${PROJECT_ID}",
"path": "index.html",
"context": {
"name": "Bugs Bunny",
"date": datetime.now().strftime("%B %d, %Y")
}
})
)
print(response.json())
This yields the following result:

Next steps
That's it! You've successfully created your first API-generated document. As next steps, you can:
- Learn more about Jinja2 templating here.
- Refer to the /generate endpoint docs to learn more about the API.